Game of Codes
What if CSS libraries were countries?
"Over the years, observing the world of technology, I could not help but feel that it is a great material for creating a separate universe that could become the basis for an extremely interesting story.
Using real data, such as the number of NPM downloads, stars on github or website traffic, I tried to measure the "power" of a given technology and visualize it with quasi-historical maps."
For a long time, the CSS world was completely dominated by the Bootstrap empire. Eventually, however, someone appeared to challenge it.
Methodology
The methodology used is simple - the size of a given country depends on the number of NPM downloads, and the area is calculated based on the percentage of total downloads.
I used data from the last 12 months. That is:
| Name | Downloads | Percentage |
|---|---|---|
| Bootstrap | 160,219,397 | 72.8% |
| Tailwind | 42,452,644 | 19.3% |
| Bulma | 10,579,799 | 4.8% |
| Foundation | 5,004,909 | 2.3% |
| Materialize | 1,840,456 | 0.8% |
Status and names
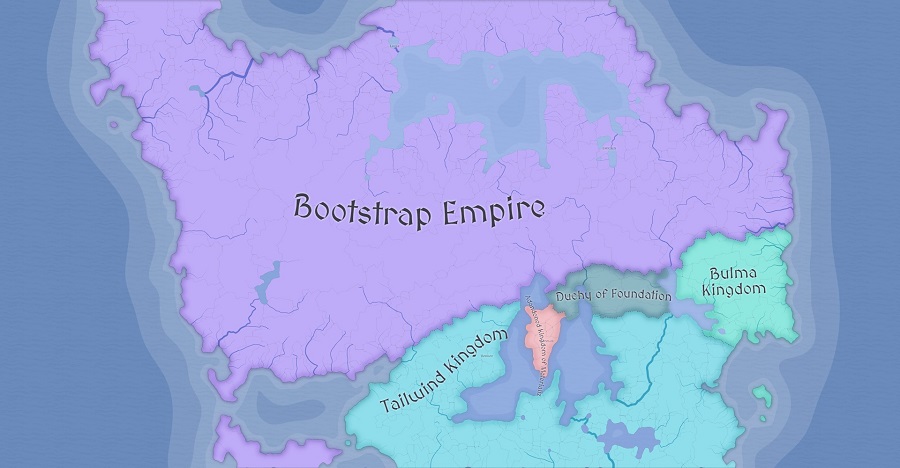
In naming, I adopted a simple rule - Bootstrap is an empire because it "conquered" the largest part of the market and swallowed many other "countries".
Tailwind nad Bulma are kingdoms because they are of medium power and size.
Foundation, as the smallest of all, has merely the status of a duchy.
A grim testimony to bygone glory is the Abandoned Kingdom of Materialize . Once mighty, ready to challenge Bootstrap itself, it has now been abandoned, and only the imposing ruins testify to its former glory.
History
The full potential of the front-end story reveals itself when we look back a few years.
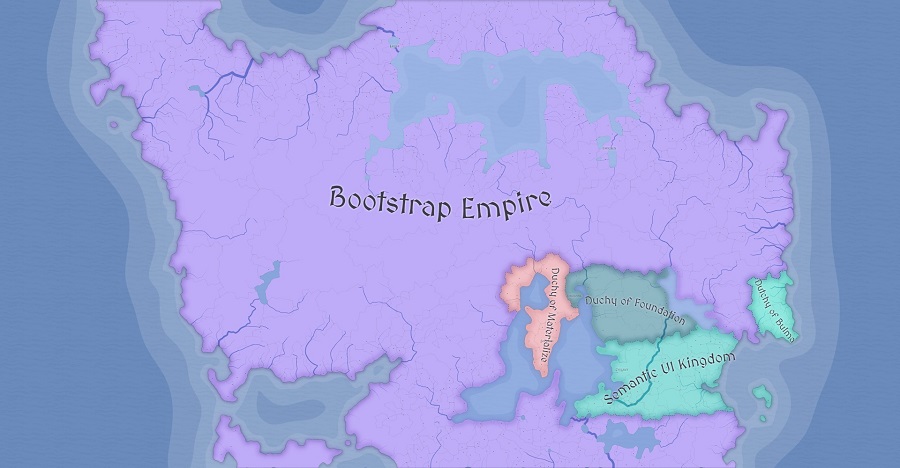
In 2016, Bootstrap's domination was total and overwhelming. All other kingdoms lived in the shadow of the giant, and it seems as if they could only function because the bootstrap colossus overlooked their existence.
When I look at this map from 2016, I immediately see numerous dramas, successes, failures and unexpected twists in the lives of our "characters" in this fascinating CSS story.
Tailwind Kingdom, which will challenge the Bootstrap empire in the future, did not yet exist then, and no one expected there to be such an extensive space for a utility-first library.
The Kingdom of Semantic UI had the best prospects. However, it has been absorbed by neighboring countries, wiped off the map and is now practically forgotten.
About me

Hi!
My name is Michał and apart from being a web developer and professional dancer (yes, that's true - see my video 😂) I am also a huge fan of history, maps and fantasy.
Over the years, observing the world of technologies, I could not help but feel that it is a great material for creating a separate universe that could become the basis for an extremely interesting story.
This project is purely for fun. Using real data, such as the number of NPM downloads, stars on github or website traffic, I tried to measure the "power" of a given technology and visualize it with quasi-historical maps.
I was also tempted to write a mini-story that could happen in such an imaginary universe.
Anyway - if you're curious about what front-end technologies visualized as states would look like, read on.
And if you have any idea how this story and this universe could become more interesting, or more in line with real statistics related to the front-end - let me know in the comment!
Give feedback and ideas Find me on Twitter